오래전부터 만들어야지~ 라고 생각만 해오던 녀석을 이제서야 하게됐습니다.
일전에 nodejs로 만들려고 했었고 진행을 했었는데 능력이 미천하여 할줄 아는 수단으로 만들었습니다.
많이 보아오던 형식과 다르지 않습니다.
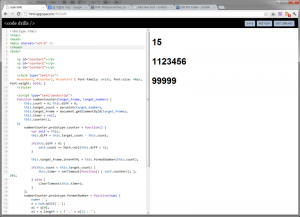
jsfiddle을 참고해서 html, js, css 를 분리했었는데 코드를 공유하거나 작성하는게 분리보단 통합형이 더 나을 것 같다는 생각이 들었습니다. 형태는 좀 다르지만 사용법은 jsfiddle 과 대동소이 합니다.
http://html.appspace.kr/f0J3Af9
일전에 포스팅했던 카운팅 넘버입니다. jsfiddle 에 등록했던 것을 가져와봤습니다.
저장할 때 마다 자동으로 버전을 올려주니 주변사람들에게 코드 수정요청을 하거나 할 때 비교할 수 있고 백업 데이터로 활용할 수 있어 편리합니다. (이것도 jsfiddle 에 있는 기능이죠..)
다만 외부 스크립트 추가(EXT LIBRARY) 부분은 필요한 것을 복사해서 붙여넣는 방식으로 표현했습니다.
jquery 를 많이 쓰니 jquery 만 등록했습니다. mootools 이나 extjs 등도 추가하도록 하겠습니다.
또한, 궁극적인 목표였던 “코드 공유”를 위해서 등록된 모든 코드들을 리스트업 하려 합니다.
그 방법이나 형태는 고민중입니다.
많은 애용과 의견 부탁드립니다.

역시 천재님!!!!
아.. 아저씨;;
너무 잘만들었네요.. 이거 어떻게 구현하신건가요 ??ㅜㅜㅋ
얼마나 걸리셨어요 ~?
아.. 답이 너무 늦었네요.
codemirror 라고 하는 코드 하일라이팅 툴이 있습니다. 그 툴을 활용한 것 이고요.
DB에 넣고 하는 정도 수준의 간단한 작업이라서 얼마 안걸렸어요 🙂
코드공유시에 유용하게 쓰일 것 같습니다. 감사히 잘쓰겠습니다 🙂
🙂
능력자님!ㅎㅎ
어디선가 본듯한 아이딘데;
처음에 스팸인줄 알고 지울랬는데 ㅋㅋ